|
|
| (3 intermediate revisions by the same user not shown) |
| Line 1: |
Line 1: |
| | | | |
| − | The Contensive Library (clib) provides methods to assist with internet applications and websites with the following goals: <br /> | + | The Library has the following goals: <br /> |
| | | | |
| − | * Separate design from code so designers and UI/UX professionals can use native tools to create and modify. | + | * Separate design from code - so designers and UI/UX professionals can use native tools to create and modify. |
| − | * Provide easy ways for server-side developers to manipulate design elements. | + | * Isolate and abstract hardware services - To facilitate mocking for unit/integration testing, to minimize infrastructure lock-in. |
| − | * Move the site control and management from IT to the content administrator. | + | * To prevent lock-in to this library by focusing on replaceable modularity - low coupling and high coherence. |
| − | * Focus on application lifecycle support. | + | * To encourage rapid development by isolating business logic layer |
| | + | * Facilitate content administration. |
| | | | |
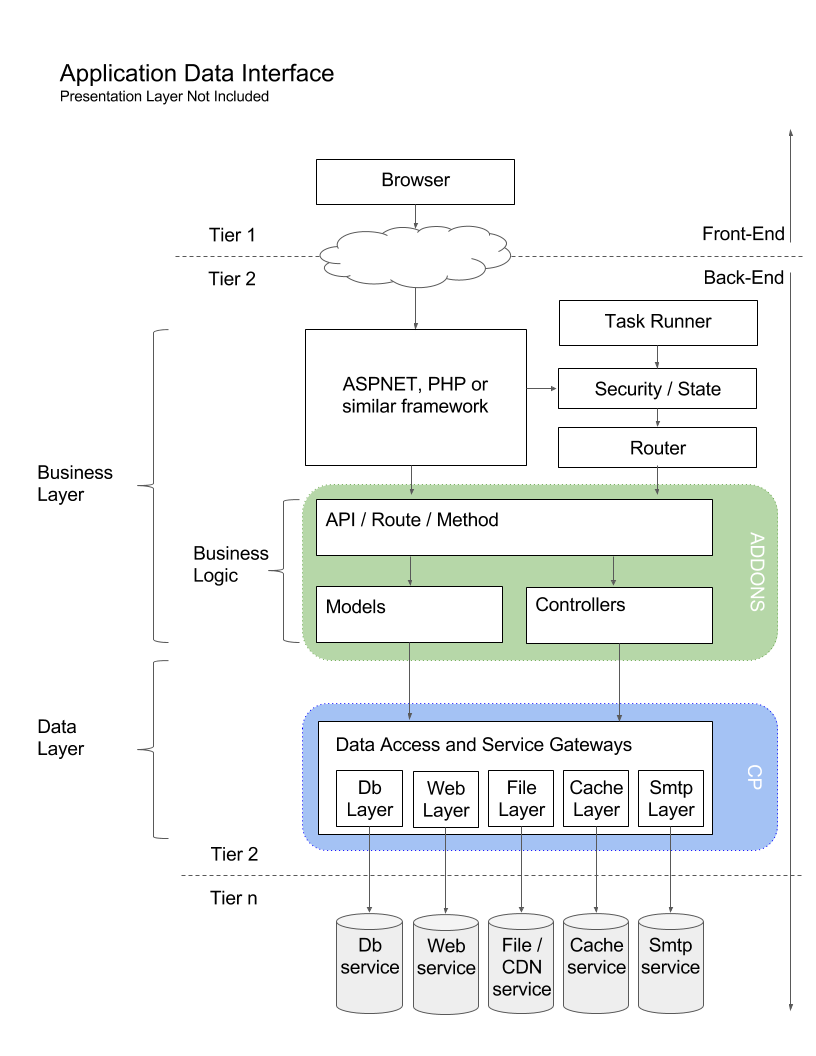
| | For developers, the following diagram outlines the underlying system architecture | | For developers, the following diagram outlines the underlying system architecture |
| | | | |
| − | [[File:ContensiveBlockDiagram.png]] | + | [[File:ContensiveBlockDiagrams.png]] |
| − | | + | |
| − | A developer need only produce the application logic layer (business logic)
| + | |
| − | | + | |
| − | There are several aspects of a typical application: <br />
| + | |
| − | #The application root (application hosting environment like aspx or java). The hosting page contains a short script, written in a script language like php or aspx. On each request (page hit) the hosting page creates an instance of the rendering client, sets the client's request context, calls the client's getDoc() method, and processes the results. This part of the application gives the developer flexibility to quickly addresses issues in the scripting environment. Generally there is only one hosting page needed for the site(s).
| + | |
| − | #The Rendering Client. For contensive this is cp.The rendering client is an object created by the hosting language that converts requests from user clients (often browsers) into fully rendered responses (pages). All application traffic goes through the Rendering Client.
| + | |
| − | #The Server. The server provides a local persistent store and a task scheduler.
| + | |
| − | #The Background Processing Environment. Application tasks that can be run offline can be transferred to background processes. For example, the ecommerce addon includes background processing for periodic charges, invoicing, etc.
| + | |
| − | Pages are rendered using several primary components: <br />
| + | |
| − | | + | |
| − | *Link Alias Record. Associates a URL's page name (everything to the right of the first slash) to a Page Record
| + | |
| − | *Page Record. Contains the content and settings for a page. Pages include a selection for Parent Page, the page immediately above it in the page hierarchy. Pages that have a Parent Page as said to be Child Pages of that Parent Page. A page without a Parent Page is called a Root page.
| + | |
| − | *Section Record. Contains the settings for each section in the site. Sections have a setting for their Root Page. When a user goes to a section, the Root Page is displayed.
| + | |
| − | *Domain Record. Determines the behavior for each domain.
| + | |
| − | *Template Record. Provides the html/css for a template.
| + | |
| − | *Addon Record. Provides references to all the resources necessary for custom functionality.
| + | |
| − | | + | |
| − | The rendering client creates the document as follows: <br />
| + | |
| − | | + | |
| − | #If a Link Alias (user friendly URL) is requested, it is translated into a page Id and optional Querystring.
| + | |
| − | #If no page Id is set, the home page is used. The appropriate home page is determined from the domain in the URL.
| + | |
| − | #If the page referenced is not valid, a page-not-found pageId is used. The appropriate page-not-found page is determined by the domain in the URL.
| + | |
| − | #If the page does not reference a template, each page is checked up to the root page. If no page template is found, the section is checked. If no section template is set, the domain's default template is used. If the domain is not set, the "Default" template is used or created.
| + | |
| − | #If the template is not allowed on the current domain, a redirect occurs to the home page of the domain.
| + | |
| − | #When the page is rendered, any add-ons within the content may be rendered in place.
| + | |
| − | | + | |
| − | '''Add-on Overview''' <br />
| + | |
| − | | + | |
| − | To add custom functionality to a site, you create and place Add-ons. Add-ons are records that reference all the components needed to compose just about any feature, including html, css, javascript, other add-ons, executable code from dotnet assemblies, scripts embedded in the add-on or scripts referenced in the host page. You add add-ons to content with the wysiwyg editor, or with Content Commands, formatted as {% json_command_string % }. <br />
| + | |
| − | | + | |
| − | An Add-on Collection is a group of add-ons and other resources together in a single compressed file that can be installed on any Contensive Server site. Collections can include database meta data, database records, actual files and add-ons. For example, the ecommerce collection includes add-ons that provide the Invoice Manager (and all necessary css, javascript, images, etc.), as well as add-ons for background batch processing, together with add-ons for the API called by other add-ons. <br />
| + | |
| − | | + | |
| − | Add-ons can be configured to add to content (as drag-and-drop in the wysiwyg editor), or they can run automatically in several positions of every page, or they can run in the background periodically. They can also be referenced by other add-ons as a requirement. For instance, any feature you create that needs jQuery just has to check the box marking jQuery as a dependency. The system automatically adds it once and only once, in the correct order. <br />
| + | |
| − | | + | |
| − | '''The Application Development Environment''' <br />
| + | |
| − | | + | |
| − | There are two primary parts of an application, the content structure and the addons. The content structure are the components you might consider as a normal dynamic website, pages, templates, etc. Addons execute the custom functionality. Content development will not be covered here. <br />
| + | |
| − | | + | |
| − | '''Add a Dot Net Assembly to an Add-on''' <br />
| + | |
| − | | + | |
| − | To include the output from a dotnet assembly to an add-on, build a compatible assembly, install it on the destination machine and add it's full name space plus class name to the DLL section of the add-on. This is a quick description of how to do this. <br />
| + | |
| − | | + | |
| − | You need Studio 2010, Visual Basic or C-sharp. 2012 should be fine but it is not tested yet. <br />
| + | |
| − | | + | |
| − | Download the templates from: <br />
| + | |
| − | | + | |
| − | https://s3.amazonaws.com/contensive/addonTemplatesVS2010.zip <br />
| + | |
| − | | + | |
| − | Unzip the files. Eventually you might want to create a visual studio project template from these projects. For now just use them. <br />
| + | |
| − | | + | |
| − | There are a few basic changes you will have to make: <br />
| + | |
| − | | + | |
| − | #Add a reference to cpBase.dll, located in the Contensive program files folder.
| + | |
| − | #If the project is for a client, we set the namespace to the client name. If it is an internal addon (like the blog will be), we set the namespace to Contensive.Addons
| + | |
| − | #We we the class name to represent the functionality. For instance, if the addon will be the blog, we might call the class blogClass.
| + | |
| − | #Go to project properites and update the Post Build event so it copies all DLL files created to the Contensive\Addons folder. I will tell you why later. It will probably look like this...
| + | |
| − | | + | |
| − | -- copy $(TargetDir)"*.dll" "C:\Program Files\kma\Contensive\Addons" <br />
| + | |
| − | | + | |
| − | If your system is a 64-bit system, please update the destination to the \Program Files (x86)\ folder. <br />
| + | |
| − | | + | |
| − | To test the add-on, build this first. Then create an add-on in the website. In the DLL tab, put addonTemplateCs.addonClass (or whatever you changed the namespace/class name to). Click on the add-on and you should get "Hello World" <br />
| + | |
| − | | + | |
| − | Add-on assemblies only have one public method, execute( cp ). CP is the main API to the system. The assembly returns a string back to the system, which is the result of the add-on. <br />
| + | |
| − | | + | |
| − | There is a reference online at: <br />
| + | |
| − | | + | |
| − | http://support.contensive.com/api <br />
| + | |
| − | | + | |
| − | BE CAREFUL -- The argument passed to contensive assemblies, cp is an object from a class that inherits an abstract base class. What that means is that you will program assuming the object passed to you is cpBaseClass. ALL the doumentation is written about cpBaseClass and all the other base classes. In reality, the cp object is built from cpClass, but it is a subclass on cpBaseClass so all the cpbaseclass properties and methods are supported. <br />
| + | |
| − | | + | |
| − | The cp object does not have properties or methods by itself, it has classes with properties and methods. So if you want to save a string to a file, you would us the cp.file.save() <br />
| + | |
| − | | + | |
| − | :: Looking at the API page, on the left,
| + | |
| − | | + | |
| − | :: open Contensive Base Classes
| + | |
| − | | + | |
| − | :: open to CPBaseClass
| + | |
| − | | + | |
| − | :: and click on members.
| + | |
| − | | + | |
| − | :: You see everything in CPBaseClass are classes
| + | |
| − | | + | |
| − | One of the objects in CPBaseClass is the CPFileBaseClass. Go back to the left navigation and open the CPFileBaseClass section, and click on members. You see a list of methods, one of which is save() <br />
| + | |
| − | | + | |
| − | To use this save method, you enter cp.file.save( "filename", "content to save" ) <br />
| + | |
| − | | + | |
| − | You should restrict your access to two locations: <br />
| + | |
| − | | + | |
| − | :: cp.site.PhysicalFilePath - the file area your site stores files, located at \inetpub\sitename\files\
| + | |
| − | :: cp.site.PhysicalWWWpath - the root of the website, located at \inetpub\sitename\wwwroot\
| + | |
| − | | + | |
| − | Reads and writes will be restricted by the framework in future builds. <br />
| + | |
For developers, the following diagram outlines the underlying system architecture