Managing Content
Contents
Creating Bookmarks
If you want to include a link on a web page to content somewhere else on the same web page, such as a definition of a term, highlight the text that you want to link to and click the bookmark icon: ![]()
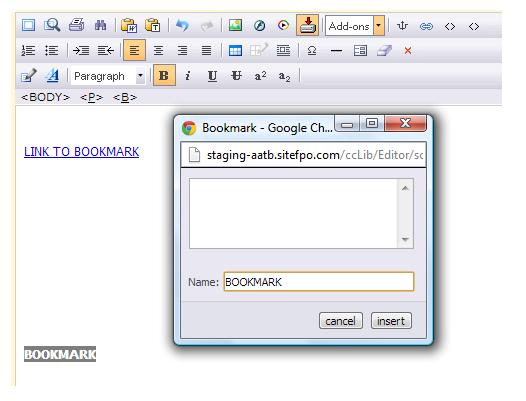
For example, if you want to click on LINK TO BOOKMARK (in the screen below) to go to the text BOOKMARK (further down the page in the screen below), you highlight the text BOOKMARK with your cursor and select the bookmark icon from the menu shown above. When you click on that icon, you will see the following screen, where you will type the name of your BOOKMARK. Then click INSERT and then OK to save the bookmark.
Next, you will highlight the text that you want to be able to click on. In this example, you would highlight the text LINK TO BOOKMARK. Then click on the link icon in the menu: ![]()
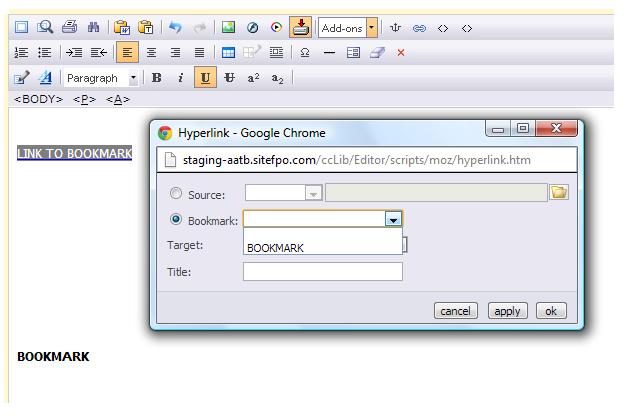
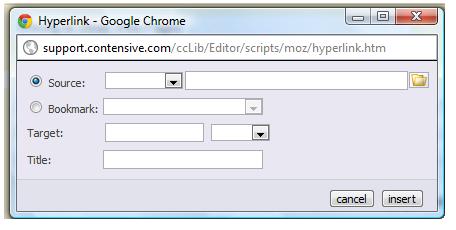
This opens the following screen:
Click on the BOOKMARK field and choose the bookmark that you want to link to from the drop down menu. Click OK to save your bookmark. Also, click OK at the top of the page to save all changes on the page when you are done editing the page.
Editing Page Content
The Contensive content editing interface is a versatile system that is powerful and easy to use. You can edit from the admin site, or directly on your pages using the edit menu. The menu includes several tools: Edit, Advanced Edit, and Quick Edit. When you are logged on as an Administrator, you will select the edit option you need.
Quick Editing
The easiest way to edit a page is to login, navigate to the page on your site and click "Quick Edit" in the menu. This opens an edit window in your site where your content is displayed. On this screen you can Edit the Page Name, Headline, the text on the webpage, and you can add child pages and sibling pages (child pages of the parent page) to this page. Just click in the text boxes and type the new text. When you are done, click the SAVE or OK button to save your changes.
Normal Editing
From the menu on the public page you can also choose the Edit option. With edit, the site is redrawn with dotted borders around the major content areas for which you have access. A "paper/pencil" edit icon in the upper left corner of each region takes you to the edit record for the current webpage.
On this screen you can Edit the Page Name, Headline, and the text on the web page. Just click in the text boxes and type the new text. When you are done, click the SAVE or OK button to save your changes. You can also perform a number of other functions by clicking on the blue tabs at the top of the screen, such as blocking pages, adding Meta Content for Search Engine Optimization, adding Link Aliases, and more.
Advanced Editing
From the menu you can also select Advanced Edit. This displays edit icons for the content you can edit, but it also includes other more detailed features of the page such as the Add-on toolbar that lets you configure each Add-on's styles and options. The Advanced Edit feature should only be utilized by experienced users of the system.
Adding a Child Page
Pages within Contensive are arranged hierarchically with the section landing page as the parent and and all pages below it as child pages. To add a child page simply navigate to the "parent page" where you want your child page to be below and login and click on EDIT. Then click on the paper and "plus" (+) sign, which will be below the content of the parent page.
Once you click on the paper and plus sign the system will open a blank content record. Give it a name, enter your content in the "Copy" field and add any other attributes you want to the page and then click OK.
The system will save your record and return you to the parent page. You should now see the name of the page you added in the child list.
Sorting Child Pages
In order to have child pages appear in a certain order, you must first specify how you want them to be sorted. To do this, login and click on EDIT. Next, click the paper/pencil icon to edit the page you are on. This will open the edit record for the page. Click on the NAVIGATION tab. Here you can select how to sort child pages. If you choose either option that includes "By Alpha Sort Order", you will then put numbers or letters in the ALPHA SORT ORDER field to order each child page. If it is possible that you may add pages between current child pages in the future, you can number the first page 1, the next page 10, etc. Click OK to save changes.
Managing Images and Other Resources
There are three places you can use to store images and other online resources, the Resource Library, the Content File Manager and the Website File Manager.
The Resource Library
The Resource Library is the primary storage location where content managers store images and downloads on your site. Items stored in the Resource Library can be placed on any page, updated from one location, and moved from folder to folder within the Resource Library without a concern about changing the URL to the resource and causing a 'file-not-found' error. To add a file to the resource library you need to upload it from your computer.
Upload a file to the Resource Library
To upload a file to the Resource Library, perform these steps:
- Login to the website and go to ADMIN.
- Click on Manage Content and Resource Library from left side of the screen. On the right side of the screen you will see all of the folders and files already uploaded to the Resource Library.
- Click on the folder that you want to put the new file in.
- Then at the bottom of the screen put your cursor in the Add Files box and click CHOOSE FILE. This takes you to your computer screen to search for the file you want.
- When you find your file, highlight it and then click the OPEN button. When the file name appears on the screen below, click the APPLY button.
- If you need to add a new folder, click in the Add Folder box and type the name for your new folder and click APPLY.
Place an image from the Resource Library on a Page
To add a picture, login to the website and go to the page you wish to edit. Choose EDIT from the menu. Then put your cursor in the text box where you want to add the picture and click on the image icon near the center of the toolbar.
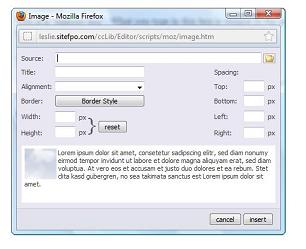
This will open a window where you will be given the option to select the image you want to place on the page. Click on the file folder next to the Source box.
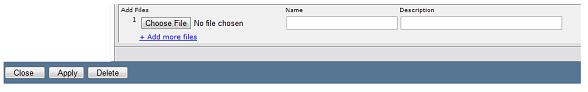
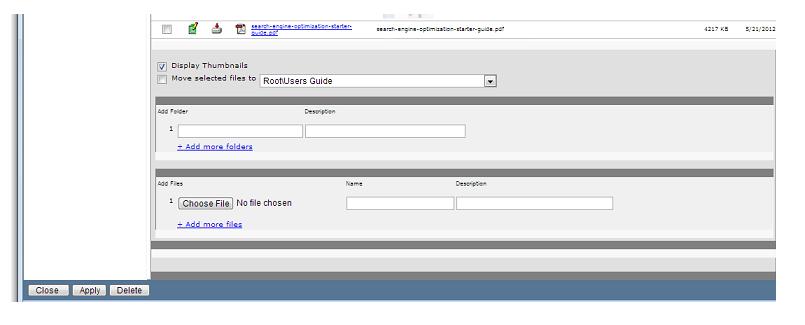
This opens another window where you will add the picture file at the bottom of the page. Click the CHOOSE FILE button in the Add Files text box.
This allows you to search your computer for the picture you want to add. When the following screen appears, click on the file and then click OPEN. When the file name appears in the text box (from the screen above), click the APPLY button and then the INSERT button on the preceding screen, where the source file is listed.
You will then see the file in a list and you should click on the icon in the Place column to add the picture to your web page. After you make changes, click OK to save your edits.
Include a Link to a PDF File from the Resource Library on a Page
To add a link to a PDF file, login to the website and go to the page you wish to edit. Choose EDIT from the menu and click the paper/pencil icon to edit the copy. Then put your cursor in the text box where you want to add the PDF file link (the picture with the red arrow above it next to "Add-ons") and click on the file icon near the center of the toolbar.
This will open a window where you will be given the option to select the PDF file that you want to provide a link to on the page. Click on the icon with the red arrow above it next to the PDF file you want to link to.
This will place an icon of a PDF file on the webpage: ![]()
Click OK to save the page. You will now be taken to the PDF file when you click on that icon.
Other non-photo Resources
Any resources you add to pages like images, videos, documents, and files can be stored in the Resource Library. When you edit a page, you can add them with one of four tools, the Image dialog, Flash Dialog, Multimedia Dialog and the Download Dialog.
Content File Manager and Website File Manager
These tools are typically used by developers and designers, and can be found in the Tools folder of the Navigator. The Content File Manager gives you access to the location where all files are stored for every function in Contensive. The Website File Manager gives you read and write access to the physical website space on the web server.
Linking to Other Web Pages
If you want to include a link on a web page to any other web page, such as detailed information about an event, you will use the hyper link tool in the menu. ![]()
When you click on that icon, you will see the following screen:
In the file field copy and paste the URL for the webpage that you want to link to. Then click INSERT to save the link. Make sure that you either choose http:// from the source drop down or that it is included in the webpage file name in the file field.
Link Forward
Link Forward lets you redirect URLs to other URLs.
To create or edit a Link Forward, go to the admin site >> admin navigator >> Settings >> click on Link Forwards.
- Name
- The name of the record. This is just to recognize the entry and has no function role
- Active
- Use to temporarily disable the entry
- Source Link
- Should match exactly what you want to redirect FROM. It must include everything from http: to the end. If you want it to work for both the domain.com and the www.domain.com versions, you must make two entries.
- Destination Link
- where you want the user to be redirected.
- Viewings
- This is how many users have been redirected by this link forward entry
- Add User To Group
- if a group is selected, each time a user is redirected they will be added to this group.
Link Alias
Link Alias entries let you create alternative URLs. These are sometimes called User Friendly URLs or Perma-Links.
You can create a link alias for a page by editing the page and clicking on the Link Alias tab. You can add new link aliases, and the newest alias is always used on the site for all menuing. Older link aliases will still work if someone enters them.
When a page can display different content based on the querystring, each version of the page can be assigned a unique Link Alias. For instance, when the Blog addon is added to a page, every blog post appears on the same physical page, but each post can be assigned a unique Link Alias using the QueryStringSuffix field.
To add or edit Link Alias records directly, go to the admin site >> admin navigator >> Settings >> Advanced >> click on Link Aliases
- Name
- The Link Alias as it should appear in the Address Line.
- Active
- if inactivated, a hit to this url may result in a 404 error.
- Page
- the page to display when this URL is detected.
- Query String Suffix
- (optional) When a Link Alias URL is detected, anything entered in the Query String Suffix will be appended to the Querystring of the URL used to display the page.
Page Blocking
Content Blocking allows a Site Administrator or Content Editor to block content within the site to specific Groups or exclude certain traffic (i.e. Content Spiders, Web Crawlers). Content Blocking can be enabled for an entire Site Section or individually on a specific Content Page.
To access Content Blocking, Login to the website and go to ADMIN.
Click on Manage Content and Pages from the left side of the screen to block content on a certain page. If you want to block an entire section of your site, you would click on Sections instead of pages.
Blocking Pages
On the right side of the screen you will see a list of all pages on your website. Click on the paper/pencil icon in the Edit field to edit the blocking options. When the page opens (for blocking specific pages), click on the Blocking Tab.
- Block Search Engine Robots
- When checked, the HTML meta tag "no follow" will be added to the page and its child pages, requesting that search engines not index this page's content.
- Block Content
- When checked, this page and all child pages will be blocked from all Users except Users from the desired Groups.
- Allow Groups Through Blocking
- When Block Content is checked, check any groups in this list that are allowed to view the content.
- Custom Blocking Method
- To enable custom blocking, you will enter information on the bottom part of the Blocking Tab screen. Select the Custom Blocking Method to determine how the page responds when it is blocked. The methods are:
- Custom Blocking Message allows for specific copy to be entered into the Custom Blocking Message field. When a page is blocked, and the User does not have permission to view the page, the message will display.
- Login Form allows for users with a login to access the page.
- Registration Form allows for an addition of a registration form. The registration form may immediately add the User to a Group able to access the content. The "Register to Group" field determine which Group Users are placed in when the form is successfully completed.
Click OK when done to save your changes.
NOTE about which template is used for the blocking message page:
- If a page has a template set, it is used.
- If the page has no template, it uses the template in its parent's page.
- If the parent has no template, it uses the section template.
- If it has no section template, it uses the default template set in the domain name.
- If it has no domain template, it uses the template named "default".
Blocking Sections
Click on Manage Content and Sections from the ADMIN screen to block content for an entire section of your site.
On the right side of the screen you will see a list of all sections on your website. Click on the paper/pencil icon in the Edit field to edit the blocking options.
- When the record opens for the specified section, click on the Features Tab.
- On this screen click the box in the "Blocked From Users" field.
- To specify groups of users who are able to access this section, click on the Section Blocking Tab at the top of the record and check all groups listed on the page that you want to have access to the blocked section.
- Click on OK when you are done to save your changes.
Making Pages Secure
If your website has pages that require them to be secure (https://), such as a shopping cart where credit card information is collected, you can go to that page, login and click on EDIT. Click on the FEATURES tab for the page and check the box for "REQUIRES SECURE SSL CONNECTION". Before you can secure pages, you must first purchase and install an SSL certificate, which we can assist with.
Managing Sections
First Login to the site and click on the EDIT menu. Click on the paper/pencil icon for the menu that you want to edit. This will take you to a record that allows you to edit the menu name. After you make changes, click OK to save your edits.
How to Add New Menu Sections
To add new choices to your menu, click on the + next to the current menu (see above illustration). This will take you to a record that allows you to add a menu name and an alpha sort order. If you already have menu sections with an a, b and c, make sure you put d as the sort order for your new menu entry. After you add a new menu section, click OK to save it.
When a new section is created the system will automatically create a Section Landing Page so that the user has somewhere to go when clicking on the section name. You can edit this page as you would any other content page. In the site section record you need to input the following fields:
Name: This is the name of the section that appears in the site section list.
Active: This must be set to true by checking the box for it to appear on the live site.
Caption: This is the language that will appear in the site navigation header. If you choose to use a graphic for the menu by uploading a .gif in the menu image field then the caption becomes the text for the alt tag.
Default Template: This is the default template you wish to use for the site section pages.
Default Content: Allows you to define the default content definition for the section. Content definitions allow you to define different content editors for the section.
Menu Image: This allows you to upload a graphic (.gif) for the header navigation. (Note: if you choose to upload a graphic the software will not reformat the graphic to fit in the space it will display the graphic as you have uploaded it. So you need to make sure your image is the correct height and color to match your header navigation.)
Menu Roll-over Image: This allows you to upload a second graphic (.gif) for the header navigation to cachieve a graphic effect when a user mouses over the section ame. (Note: if you choose to upload a graphic the software will not reformat the graphic to fit in the space it will display the graphic as you have uploaded it. So you need to make sure your image is the correct height and color to match your header navigation.)
Hide from menus: Checking this box removes this section from appearing in a navigation menu
Block from Users: Checking this box allows you to block the entire section to a group; this block flows down to all the pages within the section.
Alpha Sort order: This field defines the order of the section in the navigational menu
There are tabs in the section records as well, the tabs are as follows:
Java Script: Works the same as the tab in page content.
Select menus: Allows you to include this section in more than one navigation menu.
Content Blocking: Allows you to choose the groups that will have access through the block.
Control: Same as page content record.
How to Add Sub-Menus
To add new choices as categories underneath a menu item, click on the menu item. This will take you to the page for that item choice.
At the bottom of the text, click on the +, which will take you to a record where you can add a sub-menu Name, which will appear underneath the main menu item as a choice and a Headline, which will be the title for the copy on the page for that sub-menu. After you add a sub-menu, click OK to save it.
How to Delete Items
To delete menu choices click on the paper/pencil icon next to the menu item you wish to delete. When the menu record opens, click on DELETE RECORD. To delete text boxes from a page, click on the paper/pencil icon next to the text box you wish to delete. When the text record opens, click on DELETE PAGE to delete that item.
Workflow Editing
There are two editing modes with Contensive, immediate mode and workflow mode.
Workflow vs Immediate Editing
In immediate mode editing, changes you make to the content become live as soon as you save the changes. In Workflow mode, changes are saved and can be reviewed first before publishing to the live site.
Enabling Workflow Editing
To enable workflow, LOGIN and go to ADMIN. Click on SETTINGS and then PREFERENCES on the menu at the left side of your screen. This will open a record for site preferences on the right side of your screen. Check the box titled "Request Workflow Authoring". The next time the site is restarted all the necessary workflow records will be created and workflow will be enabled. To disable workflow, uncheck the Request Workflow box and restart the site.
To restart your site, LOGIN and go to ADMIN. From the menu on the left side of your scree, click on TOOLS, then ADVANCED, and finally RESTART CONTENSIVE. The site will stop for about a minute while workflow records are built or verified.
Content Managers in Workflow Editing
In both immediate and workflow, content manager can be selected who can only edit certain areas of the site. In workflow mode, those content managers can save changes but must submit them to administrators to publish.
Creating Content Managers
To create a content manager, you first create a group by clicking on MANAGE USERS and then GROUPS from the ADMIN page. This opens a list of all groups in your database on the right side of your screen. To add a group, click on the ADD button at the top of the screen. This opens a record where you will name your group and assign what content that group can edit under the "Authoring Permissions" Tab.
Content Definitions
Every page on the site is associated to a Content Definition. To see the Content Definition for a page, edit the page and click on the Control tab. The basic Content Definition for pages is called Page Content.
To isolate a group of pages to be edited by a select group, they must be associated to a Content Definition that the Content Managers have rights to edit.
As an example, to allow a group to edit the Legislative section of your site, you could create a new Content Definition called "Legislative Page Content" and assign the pages in the Legislative section to this definition. Then create a group called "Legislative Content Managers" and give that group edit rights to the these pages. Add someone to that group and they will be able to edit those page.
Since Content Definitions contains a large amount of data about how the content works, it would be tedious to create a new one. To make this easy, Content Definitions can inherit properties from other Content Definitions. The new Legislative definition therefore was naturally configured to inherit from "Page Content". This means all its properties would match and the only difference would be that those in the Legislative Content Managers group could edit some pages and not others.
Edit rights also inherit, so you if you created a group that could only manage Page Content, they could edit any page on the site, including Legislative Page Content but those with edit rights for Legislative Page Content could not edit Page Content.
Making Workflow Changes
When a content manager edits a page and makes changes they can simply hit Save or Ok. Those changes are saved but are not live on the public site. They can go visit the page on the public site and see the original page. If they then select "Render Workflow Authoring Changes" in the tools panel, they can see the changes on the site just as they would appear after publishing.
When the content manager is finished, they return to the editing page and "Submit Changes for Publishing". This locks the record so only administrators can change it and sends a notification to a group of administrators who review and publish changes.
The administrator can choose to review all changes to the site with the Workflow Publish tool, or review each change one at a time. They can also optionally use the "Approve Changes For Publishing" button, but freezes the page so even administrators can not edit it until it is published.
Administrators can publish or abort any changes to the page at any stage.
From the Workflow Publishing Tool, administrators can publish a group of select pages, all submitted pages, or only those approved for publishing.